Being developers, we work with many different languages. Which makes it humanly impossible to remember all its aspects. Yes, we do have MDN docs, but looking at them for every little issue can be time-consuming. This is when a "Cheat Sheet" comes super-handy.
In this post, we'll go through some quick and useful cheat sheets that'll save you hours in wasted time each week.
When it comes to Web development, HTML is the first choice. Web development generally comprises 3 fundamentals: basically HTML, CSS, and JAVASCRIPT.
HTML Cheat Sheet
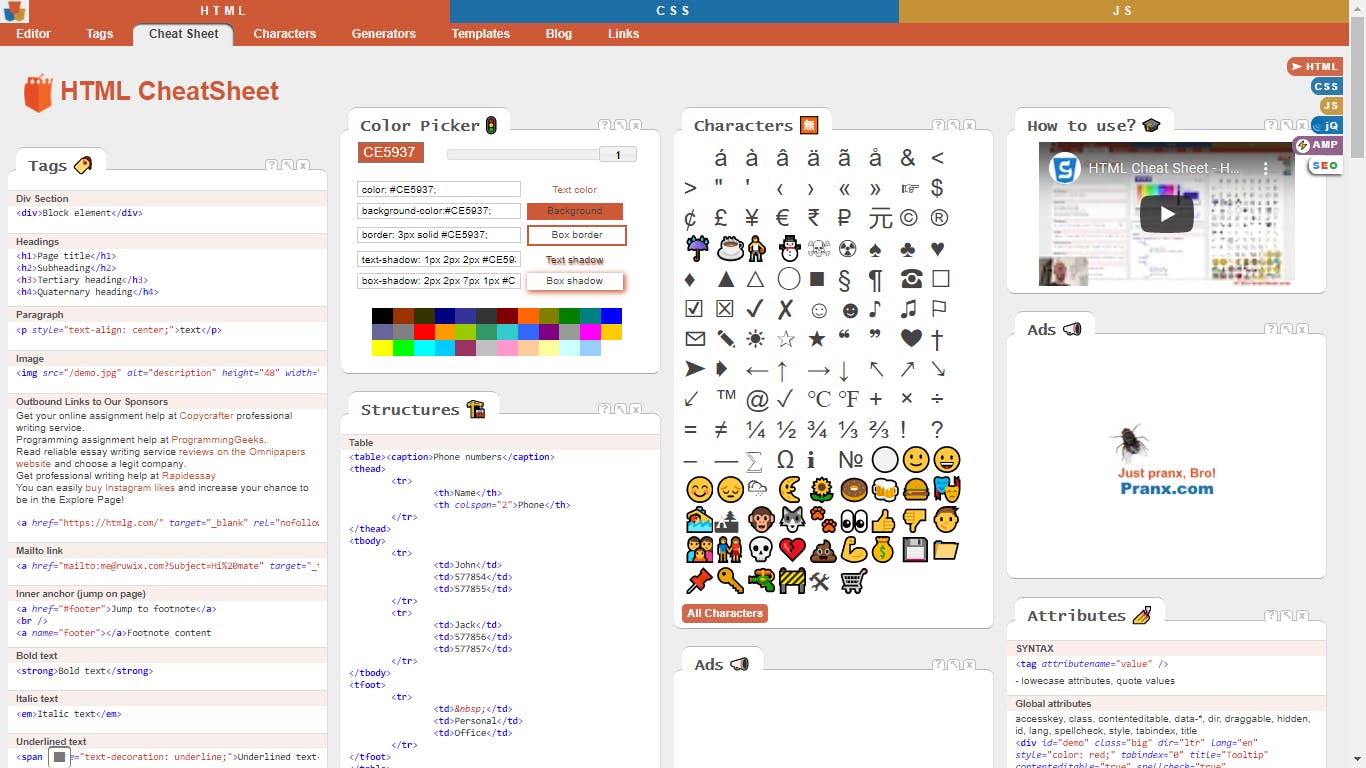
Looking for a cheat sheet that contains useful code examples and web developer tools, markup generators, and more? Well, you’re going to love this. This single-page cheat sheet is for all your needs. It covers all the basic syntax along with proper examples.

Do you want to know how to structure tables, lists, forms on your webpage? Well, you’ll find it all here.
This cheat sheet also contains a text editor that’ll help you preview your code live.
HTML Reference
If you believe in learning by examples: Let me tell you about this one.
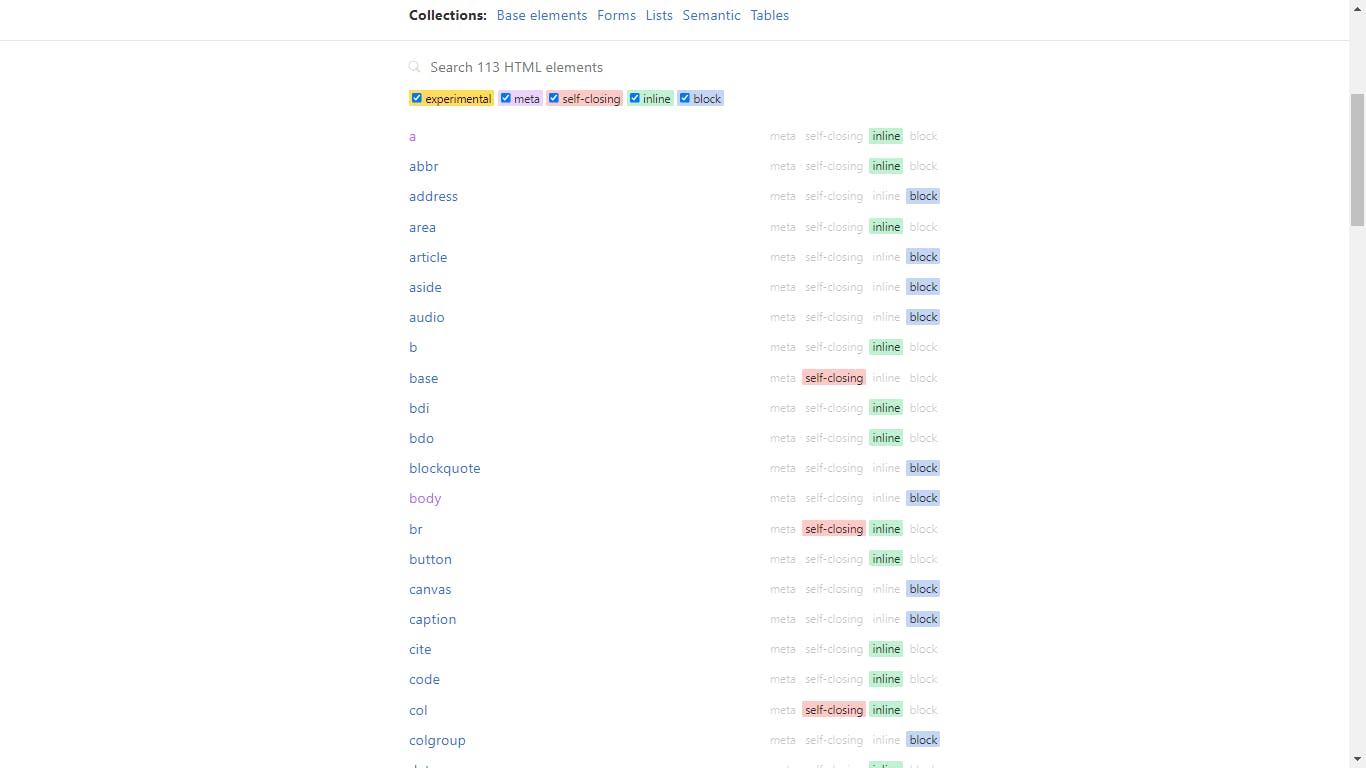
htmlreference.io is a free guide to HTML. You will find all the elements and attributes with proper examples for a better understanding.

You’ll find every HTML element arranged in alphabetical order.
CSS Reference - A free visual guide to CSS
As we know CSS has a number of properties. Do you remember them all? I guess nobody does. So what’s the hack? These cheat sheets are a hack.
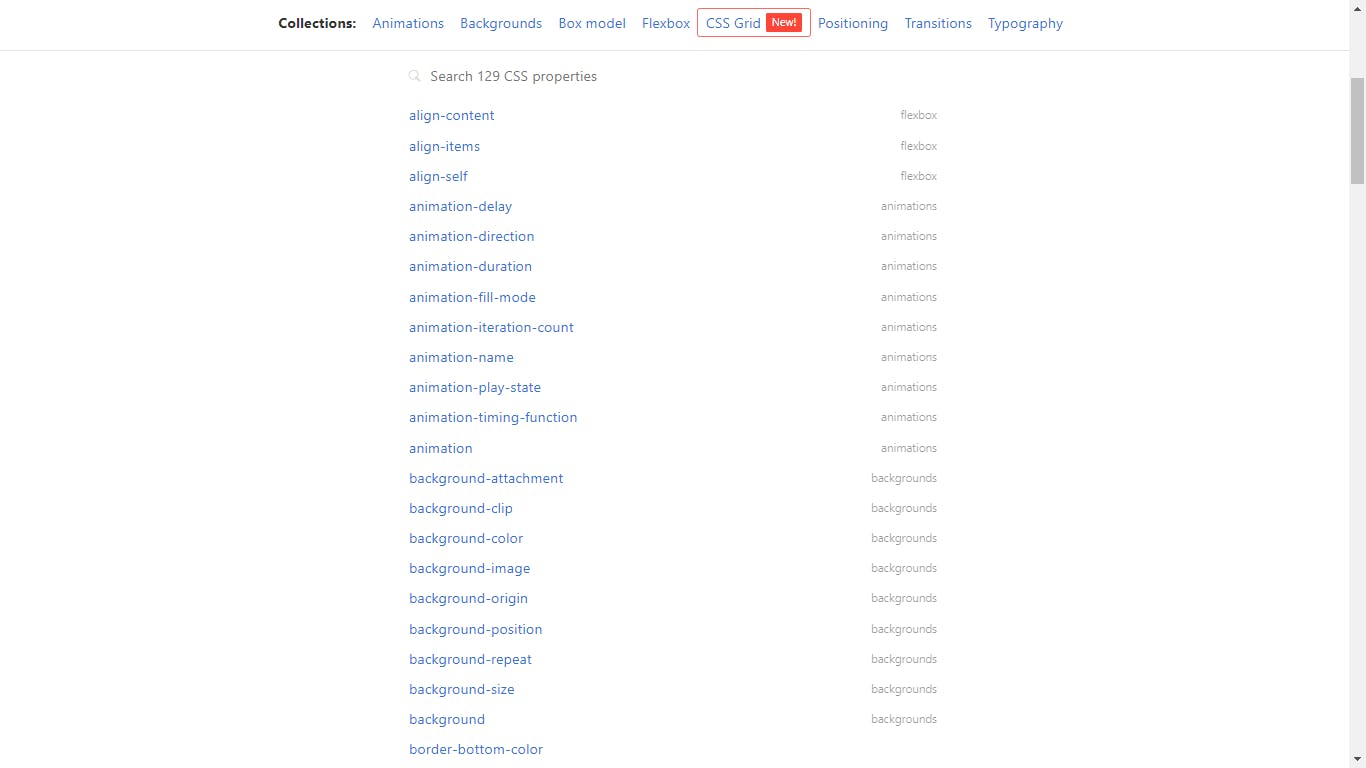
If you’re looking for a complete reference with adequate examples, you need to check this.

It features the most popular properties and explains them with illustrated and animated examples.
CSS Cheat Sheet
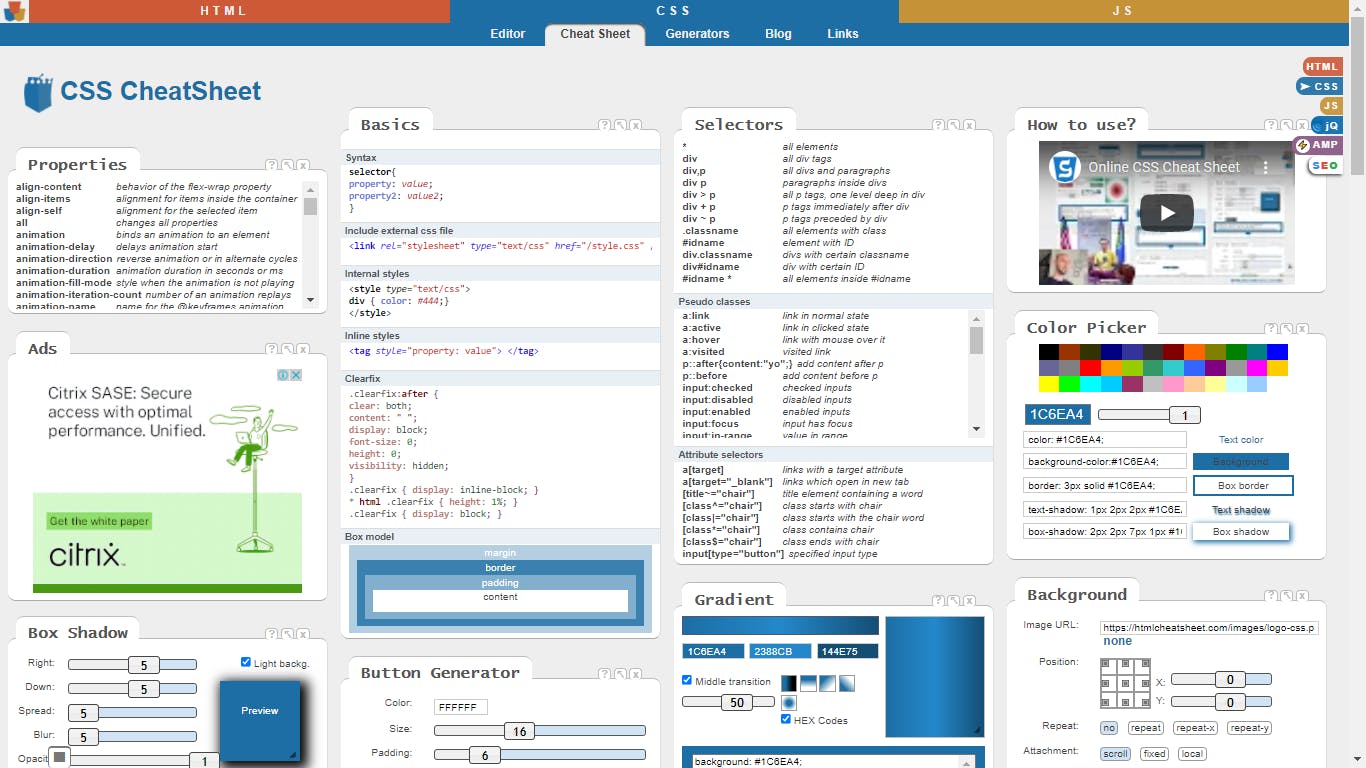
CSS Cheat Sheet contains the most common style snippets: CSS gradient, background, button, font-family, border, radius, box, and text-shadow generators, color picker, and more.
This cheat sheet also contains a text editor that’ll help you preview your code live.

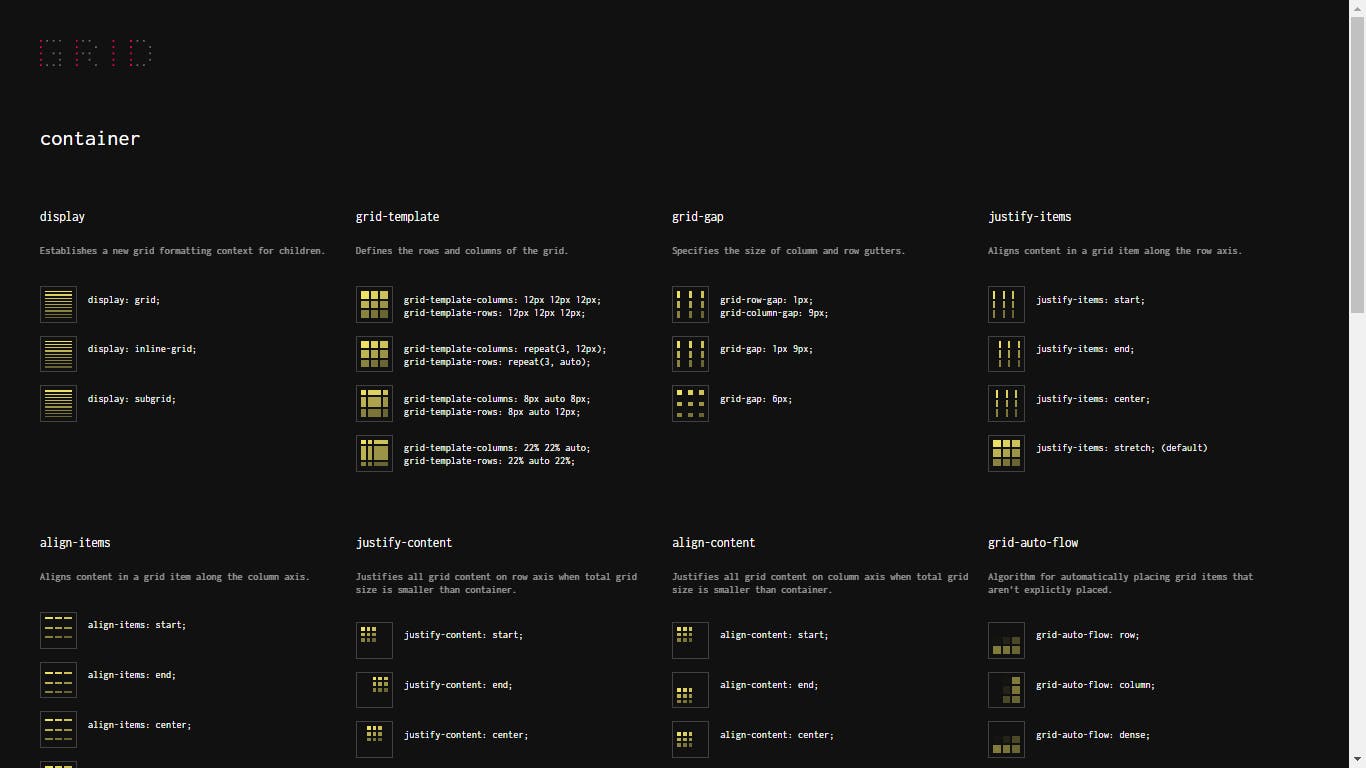
GRID: A simple visual cheatsheet for CSS Grid Layout
Learn all about the properties available in the Grid Layout through simple visual examples. I as a developer use this handy cheat sheet all the time.
Grid is one of those CSS topics where every beginner faces difficulty. I too have banged my head every time I had to work with it.

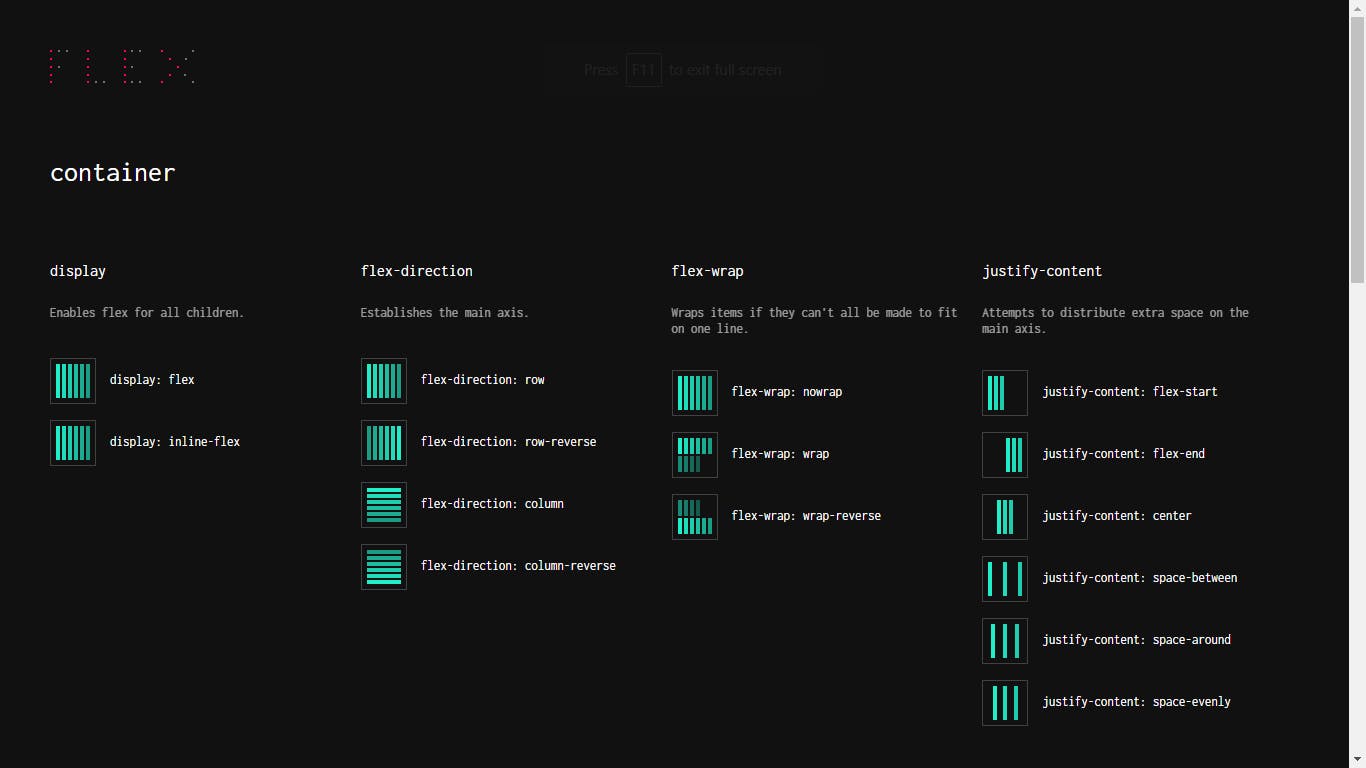
FLEX: A simple visual cheatsheet for flexbox
The Flexible Box Layout module makes it easier to design flexible responsive layout structures without using float or positioning.
Learn all about the properties available in flexbox through simple visual examples. You need to fix the alignment of your webpage but you don’t know which property would work? Take a look at these cheat sheets. It'll give you a clear idea of the properties you need to apply.

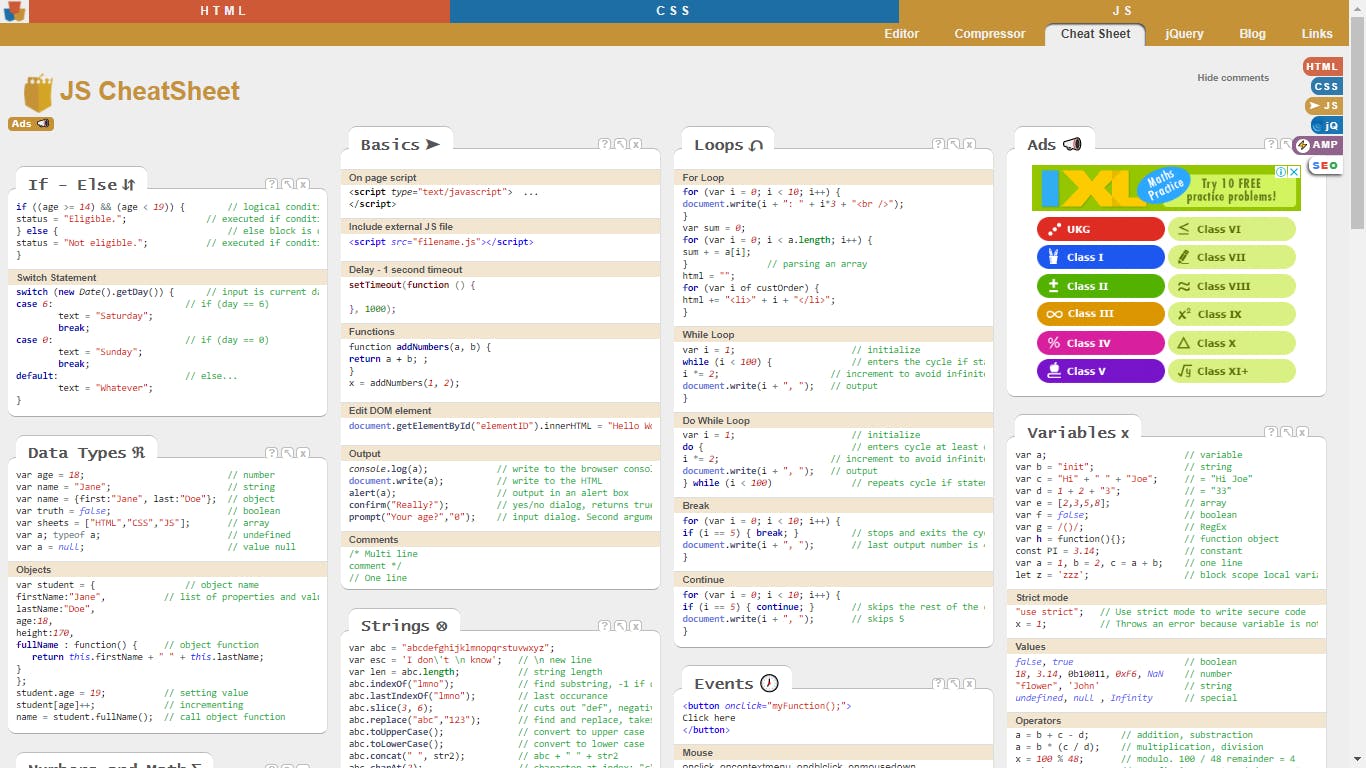
Online Interactive JavaScript (JS) Cheat Sheet
This JavaScript cheat sheet comes with the most important concepts, functions, methods, and more. A complete quick reference for beginners. Find code for JS loops, variables, objects, data types, strings, events, and many other categories along with examples on this single page.

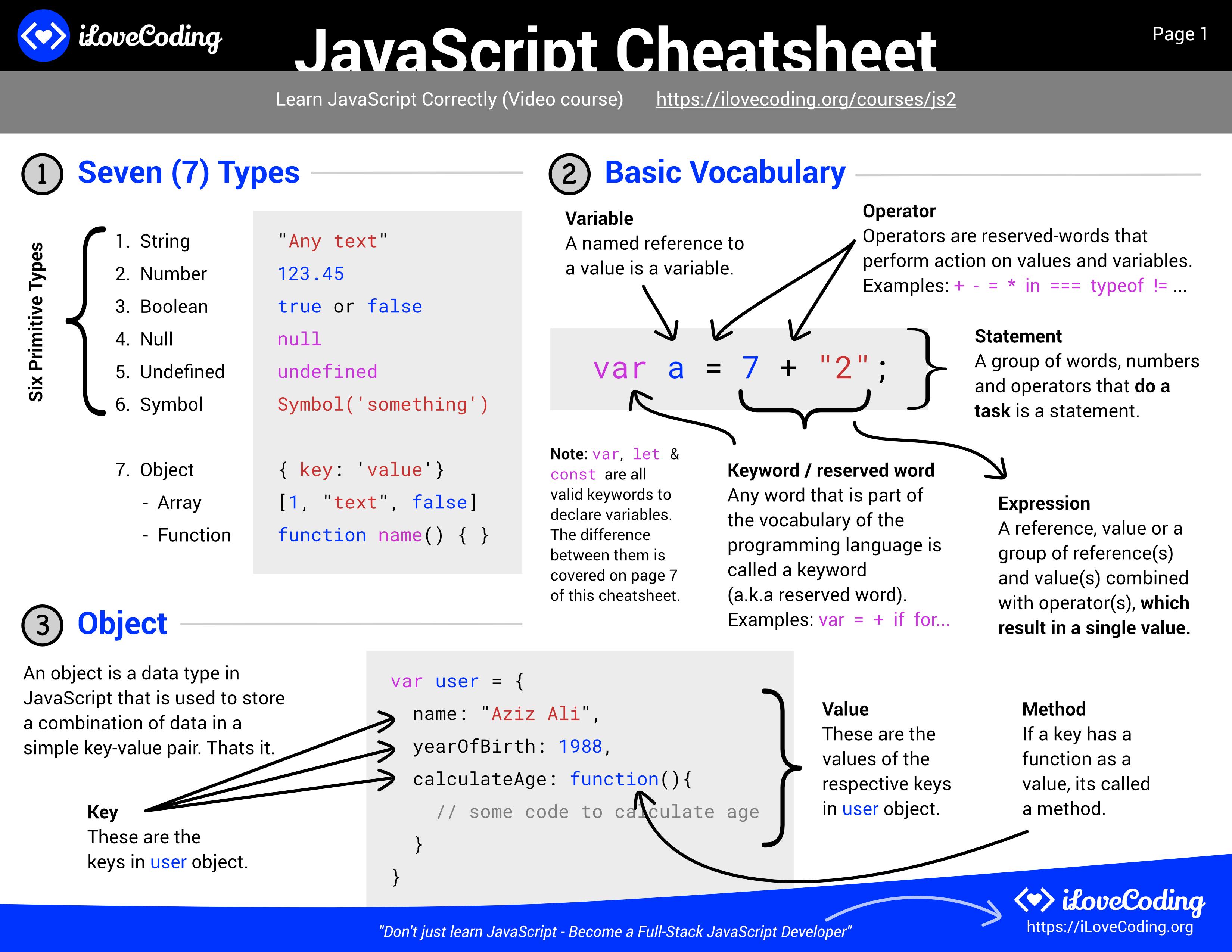
JavaScript Cheatsheet
This 13-page cheat sheet will take you from a beginner to advanced on the fundamentals of JavaScript. Giving you proper terminologies, and syntax of common constructs.
This cheat sheet cover:- ES6+, simple explanations, DOM API, Event loop, functions, array, object, type and so much more.

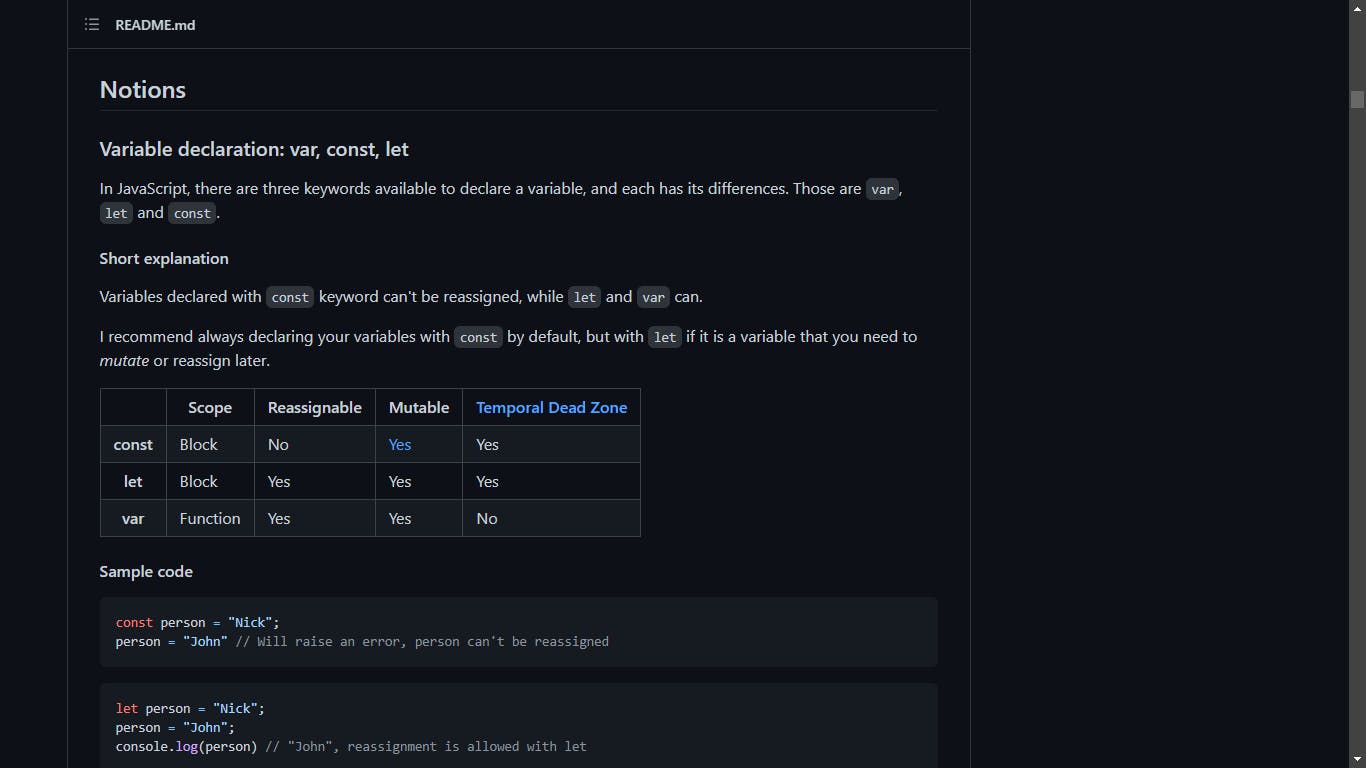
Modern-JS-cheatsheet
This document is a cheat sheet for JavaScript containing tips, tricks, and best practices you will frequently encounter in modern projects and most contemporary sample code.
If you know the basics of JavaScript then this cheat sheet will be a smooth ride for you.

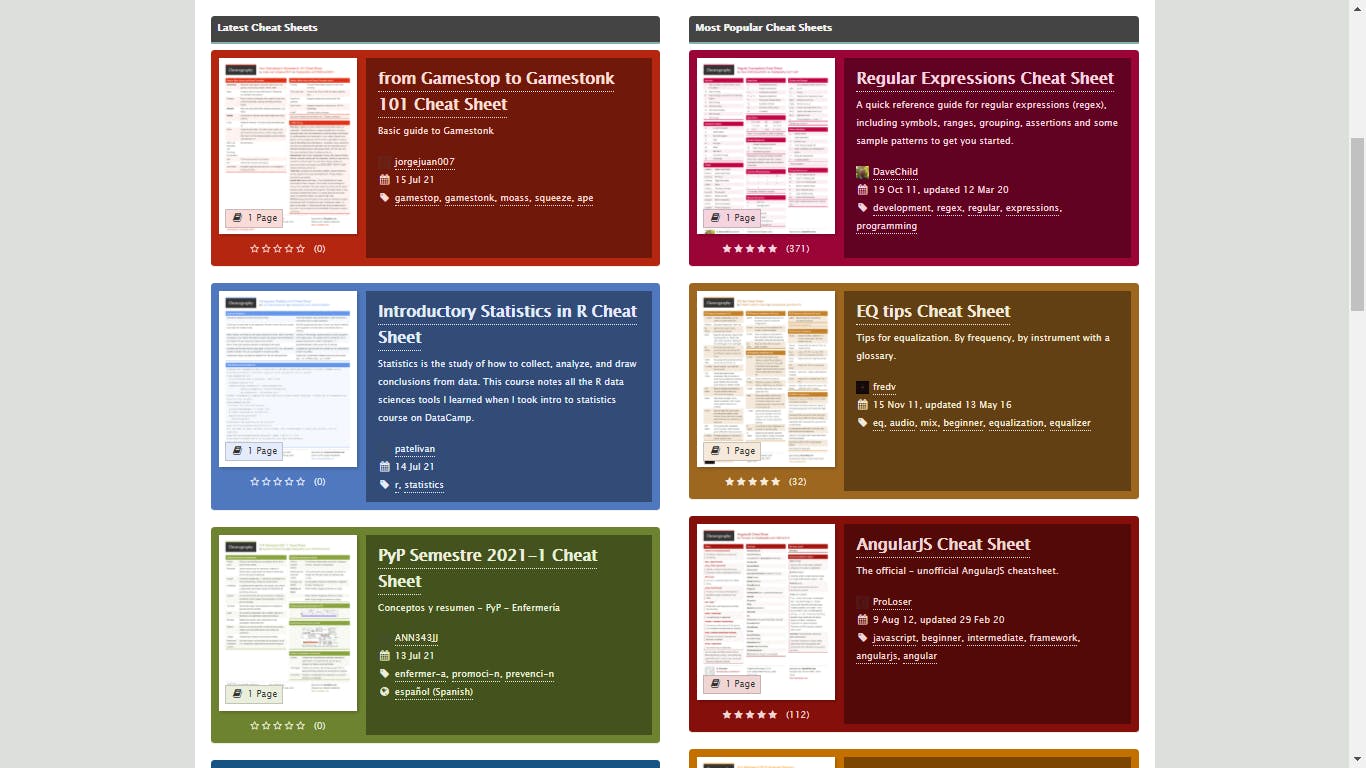
Cheatography.com
Cheatography has thousands of incredible, original programming cheat sheets. You will find everything related to a particular programming language and can easily download them.
For quick reference purposes, this is the best one to pick.

OverAPI.com
If you’re looking for a site containing all the cheat sheets, all! OverAPI.com is the one for you. You don’t need to bang your head every time you don’t remember something. Take a look at these cheat sheets and ease your work.
This website aggregates cheat sheets for many popular programming languages such as JavaScript, NodeJS, PHP, Python, CSS.

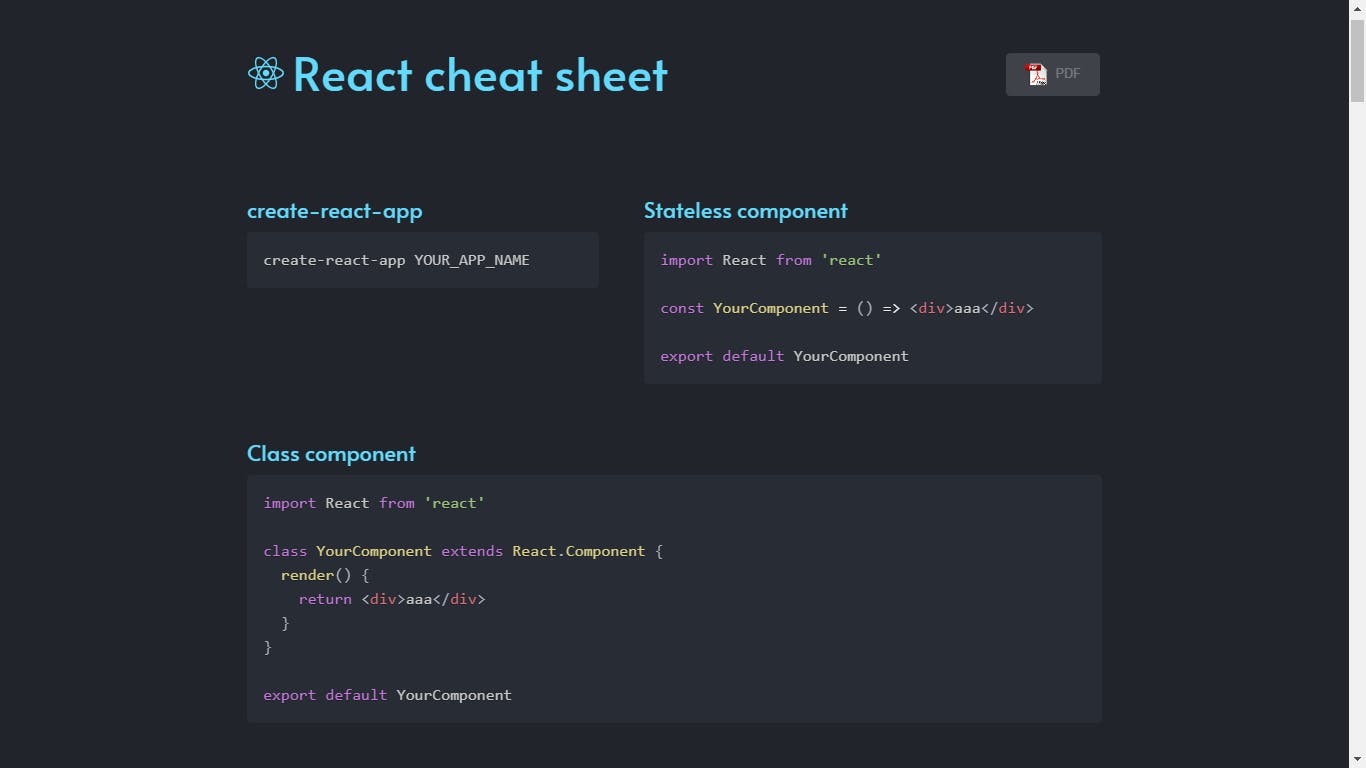
Developer Cheat Sheets
This cheat sheet is a compilation of some of the most popular languages: The history of web development, React cheat sheet, React Router cheat sheet, Redux cheat sheet, ES6 cheat sheet, Request cheat sheet.
Get familiar with the syntax and its usage with these handy cheat sheets.

Wrapping Up
There are literally hundreds of resources out there, and I hope that some of the ones listed here will prove to be useful in your day-to-day work — and most importantly help you avoid some time-consuming, routine tasks. Happy coding!
Also if you got any question feel free to ping me on Twitter